“微信小程序自2017年初发布后,由于其在于跨平台和无需安装的特性,加上微信深厚的用户基础,已经成为移动开发和营销领域一个新的热点。技术是实现营销的重要手段之一,如何在这个领域抢占先机,是一个值得思考的问题。这篇文章就来讲讲,什么是小程序开发,怎么开发小程序,如何在不需要任何额外成本的情况下让小程序内容更丰富,看起来牛叉,用起来高大上。”

其实无论是网站开发还是小程序开发,本质都属于Web开发。在前端理论上基本是通用的,这是一些标签不同而已,你甚至可以直接用批量替换软件把div批量成view,把span替换成text 。而后端数据,也只是输出内容格式不同而已,针对浏览器的输出html,针对小程序的输出json。而现在web开发领域,流行前后端分离,各种客户端都可以复用一套JSON API。
web开发分前端(例如html+css+JavaScript)和后端(例如php+mysql),前端可以理解成应用的界面UI,决定应用的内容布局结构,外观style,是应用的视觉表现。后端与数据库交互,实现增添删改的业务逻辑。在什么条件下把用户输入的数据存进去,又在什么条件下把数据展示出来,程序逻辑的核心是判断和归纳。
什么是小程序开发?看完上面一段开头就明白,小程序的开发实际上就是web开发。传统的web开发是由后端程序生成对应内容的html给浏览器显示。小程序是由后端程序生成对应内容的json给微信解析。这里解释一下json,json是一种轻量级的数据交互格式,与html不同的地方在于,它的层次结构非常清晰简洁,易于理解和交互,通过JS对象的方式以json键值对的形式来表示数据,例如在json里一个键值对{NiuLangGirl : "织女"},NiuLangGirl是键,织女是值。通过寻找定位NiuLangGirl 键,来得到“织女”这个值。小程序基于JavaScript语言,后端程序返回的json数据通过JavaScript语法解析成为对象数据传递给视图层,在小程序中这一步操作逻辑写在index.js文件里。再由视图层文件index.wxml交互和反馈,最后由表现层文件index.wcss进行界面布局,一个完整的小程序开发过程就是如此。为了方便开发者与微信生态紧密相连,微信还提供了大量的原生API接口和组件,供开发者与微信进行数据交互。
 怎么开发小程序
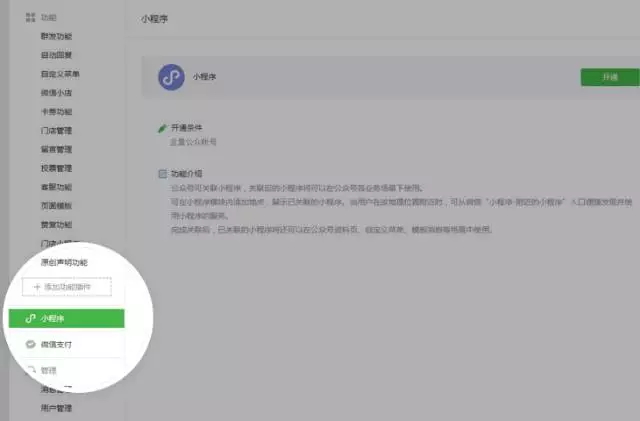
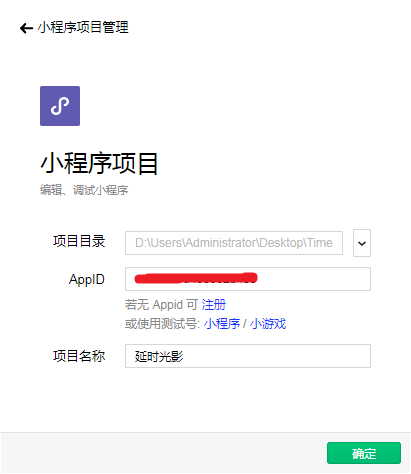
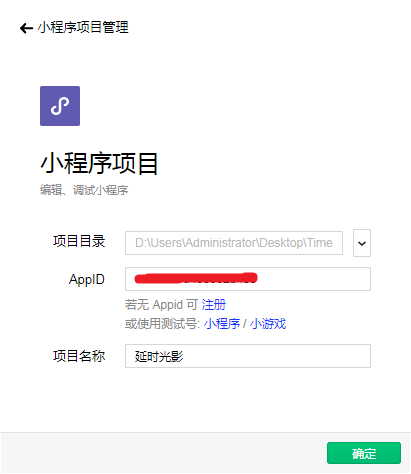
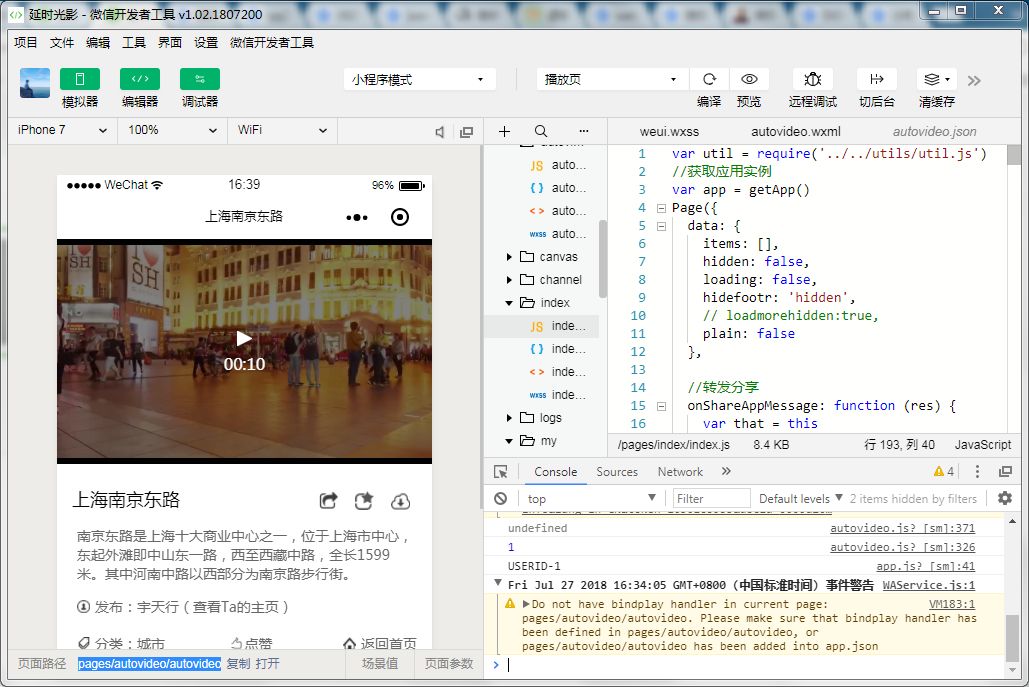
怎么开发小程序开发一个微信小程序,首先需要在微信公众平台中注册,获得一个小程序AppID账号,注册完成后登录小程序管理平台,在菜单 “设置”-“开发设置” 找到小程序的 AppID ,同样在后台下载小程序编译工具(微信开发者工具),新建项目,填入项目名称,本地小程序代码文件的目录路径和小程序AppID。

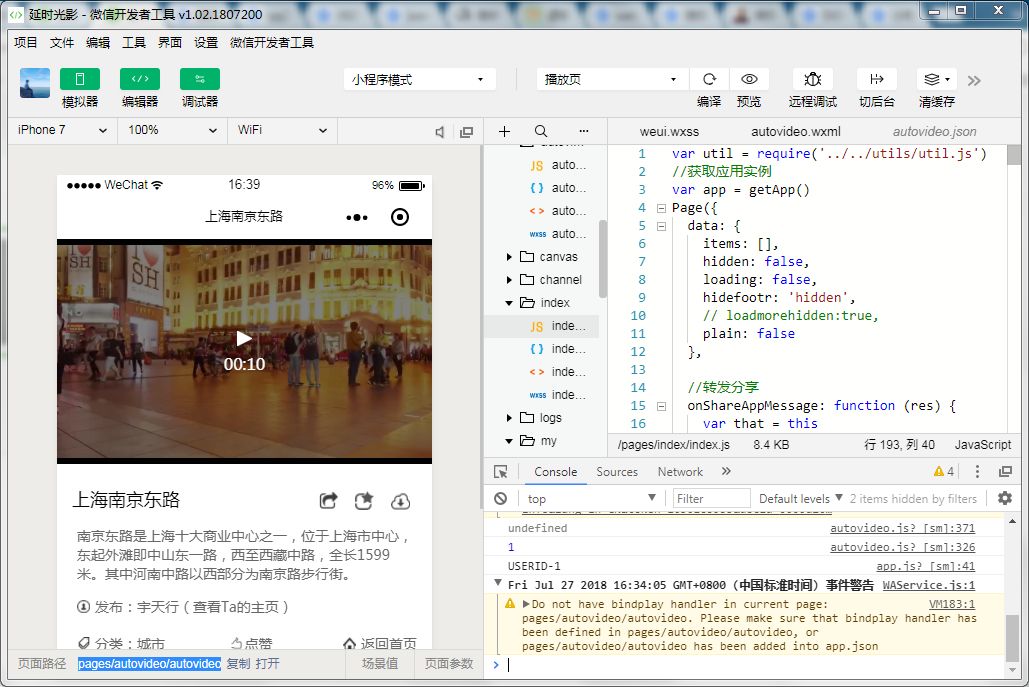
在开发者工具中打开项目,就可以既见既所得的实时编译和预览小程序的开发效果。上次的文章中发过具体的开发实例,你可以在天行数据官网生成一个小程序实例 ,按照上面的步骤添加到小程序项目,就可以本地编译预览了。如果你的某个应用已经有web版本,那么可以复用一些代码,将html文件结构里的div等,批量替换成小程序视图层文件index.wxml里面的view等对应标签。但要注意,小程序不能直接操作 DOM,也不能用 jQuery 之类熟悉的框架。
 如何利用天行数据开发小程序
如何利用天行数据开发小程序我以天行数据life小程序为例,打开主界面,有个最新接口列表和搜索功能,这个是通过微信请求接口wx.request实现的。天行数据服务器收到对应请求后,就会返回一段json数据供小程序调用。
在微信小程序的逻辑层index.js编写代码,wx.request是微信小程序的请求接口,里面包含url,data等值,url里填写API请求地址。data里填写小程序应用传递给天行数据的参数和数据,例如key参数和其对应的参数值。
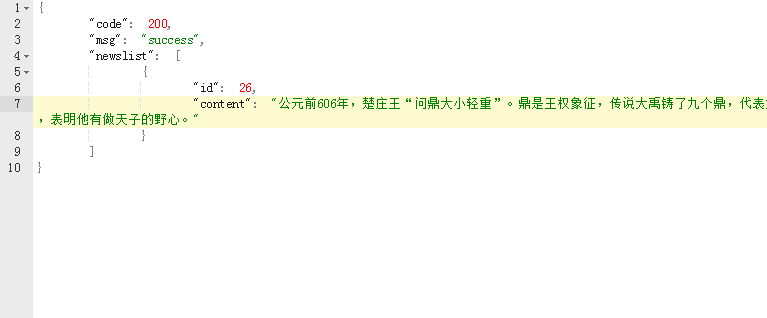
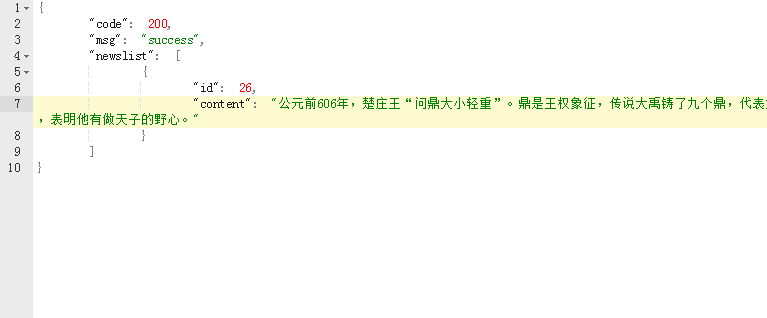
天行数据成功收到请求后,会返回以下数据给小程序,注意下返回的键值对与下图中调用关系。

setData是小程序把逻辑层的交互数据传递给视图层wxml的接口,setData最大可存放1024kb的数据供给视图层wxml调用。

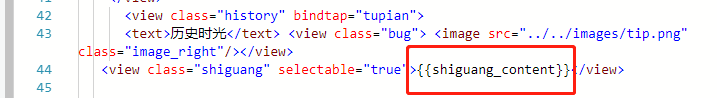
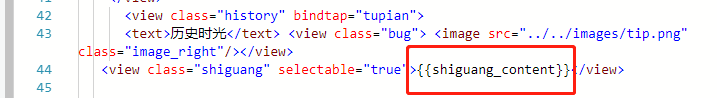
在视图层wxml文件里以{{shiguang_content}}的方式展示接收并解析后的数据。

其中更加复杂的交互方式,都可以在小程序开发文档里查询到对应的API。按照文档的说明和示例调用即可。
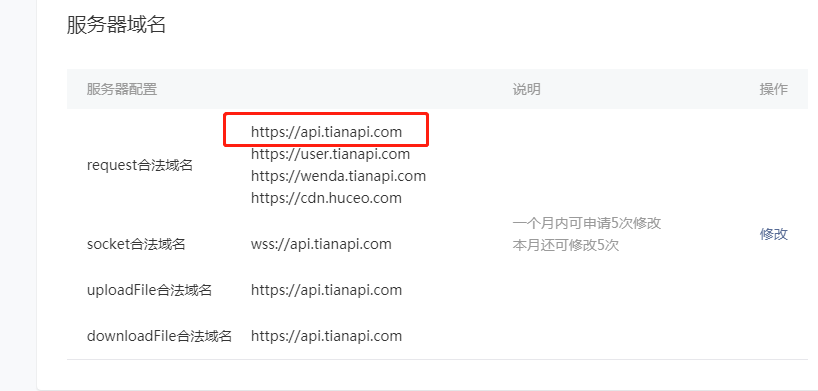
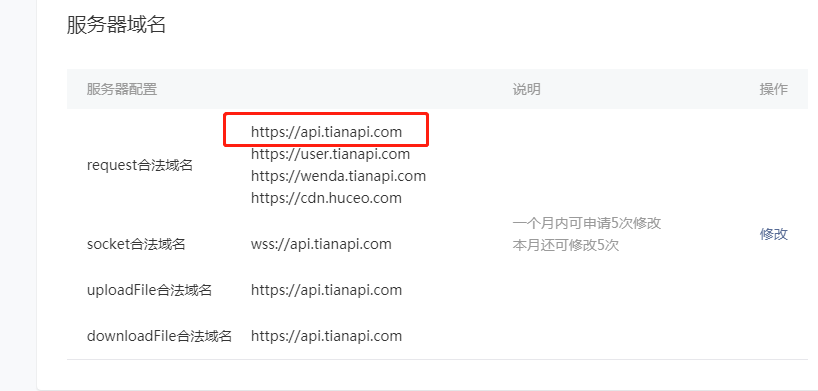
最后,小程序请求网络接口,都需要在微信小程序后台添加安全域名。如果你正在使用天行数据的接口,你需要登录小程序后台后,依次点击设置-开发设置,在request合法域名里输入https://api.tianapi.com。注意,小程序调用网络接口,必须为https协议。

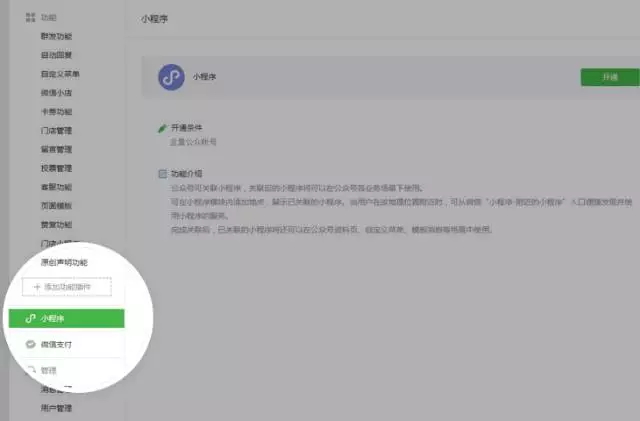
天行数据不仅仅支持微信小程序调用,也提供了微信公众平台的原生数据接口供微信第三方开发者调用,普通用户也可以直接接入到微信公众号平台。